Jenkins
1 Jenkins介绍
Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作, 旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。
2 Jenkins环境搭建
(1).JDK安装: 略
(2).安装Jenkins
1).下载最新的版本war包,官网:https://jenkins.io/
2).进入war包所在目录,命运行运行如下命令:
java -jar jenkins.war 3).在浏览器中访问http://localhost:8080/

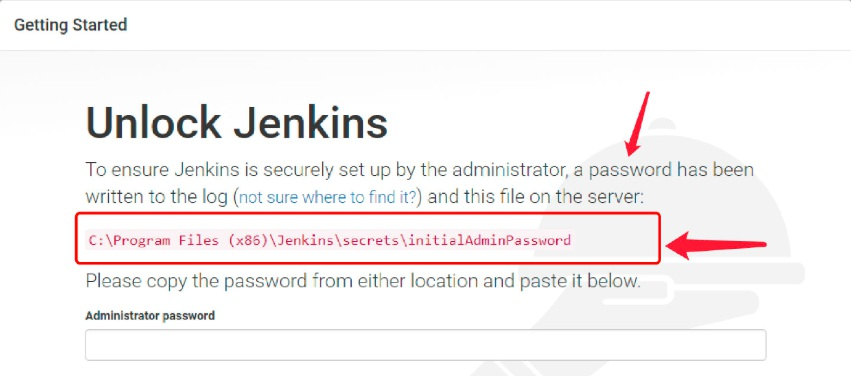
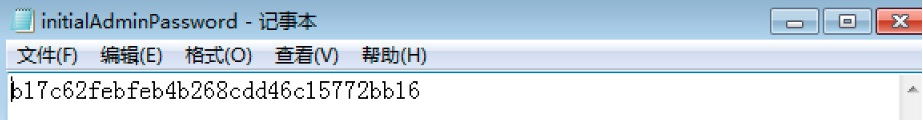
4).进入启动页后,这里需要一个密码进行验证,密码所在的位置会在页面上标有,直接打开这个文件就可以看到密码

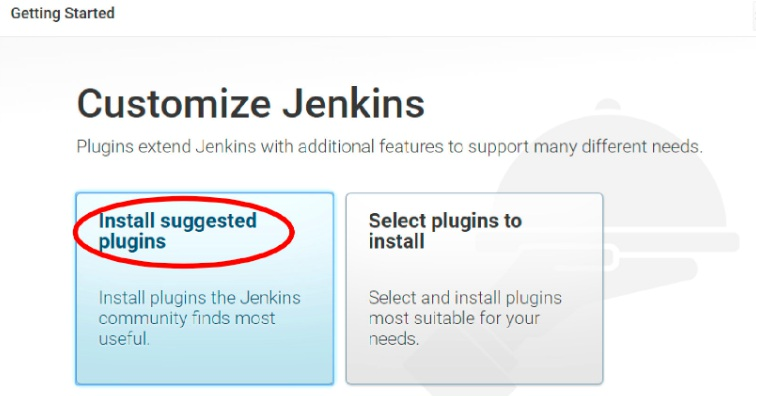
5).密码输入后,点击继续。此时会提示是否安装插件,我们选择第一个,安装建议的插件

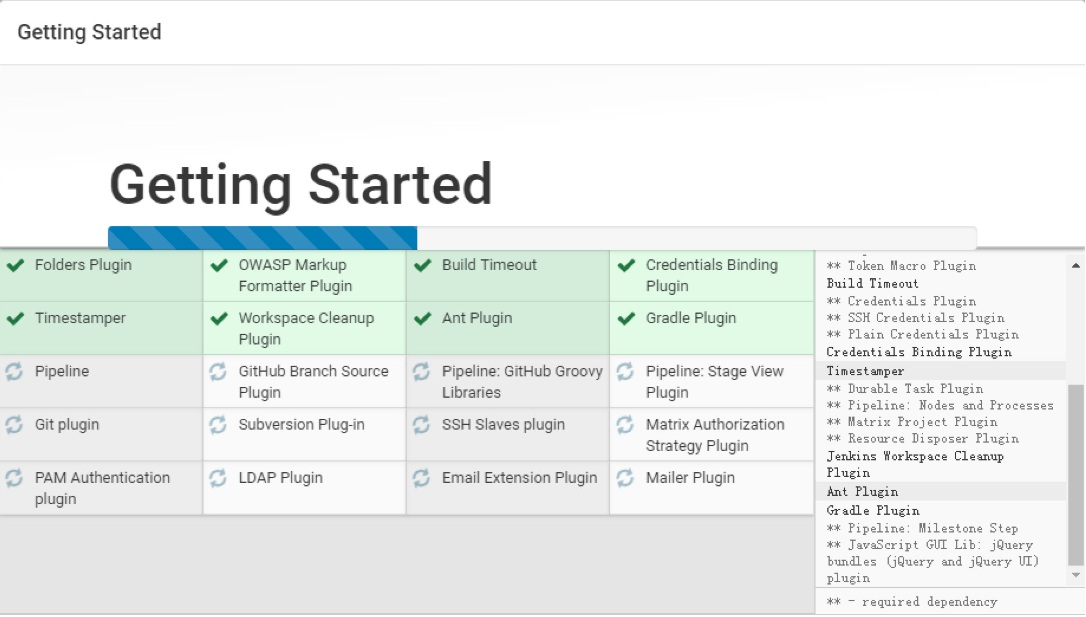
6).等待插件安装完成

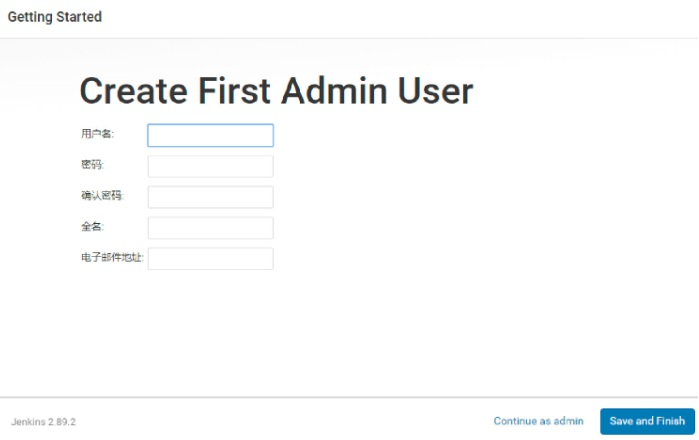
7).安装完成后,会提示设置用户名和密码,进行后期登录使用

8).配置完成后,提示准备就绪

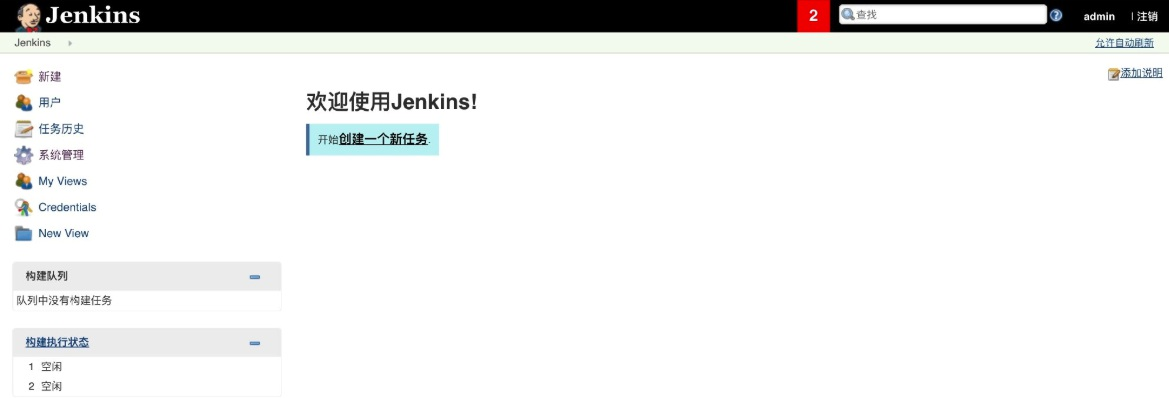
9).点击按钮,即可进入首页

3 安装HTML Publisher插件
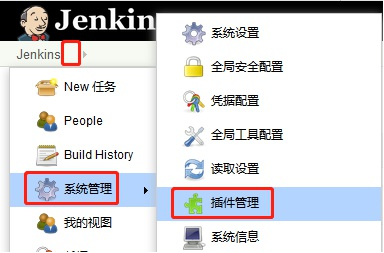
(1).进入首页,选择'Jenkins'后面的小图标->'系统管理'->'管理插件’

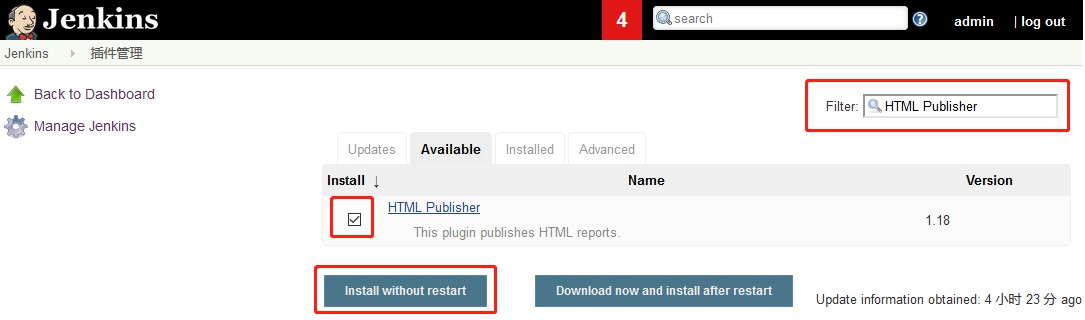
(2).输入搜索关键字,选择要安装的插件,点击‘Install without restart’安装

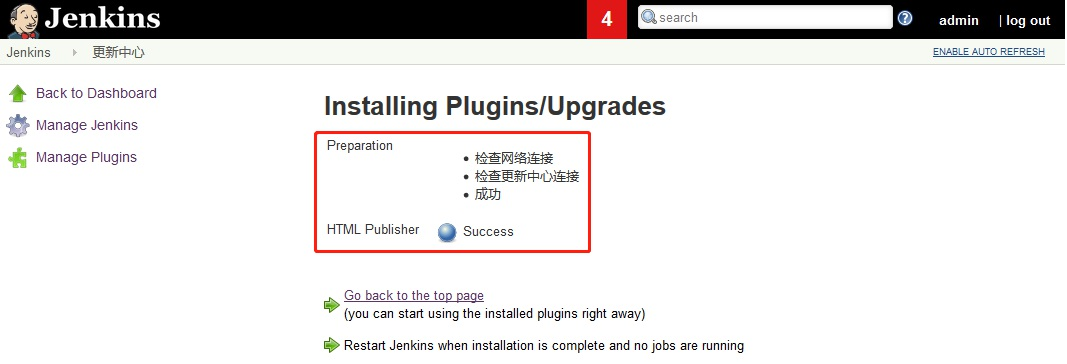
(3).查看安装进度

4 系统设置
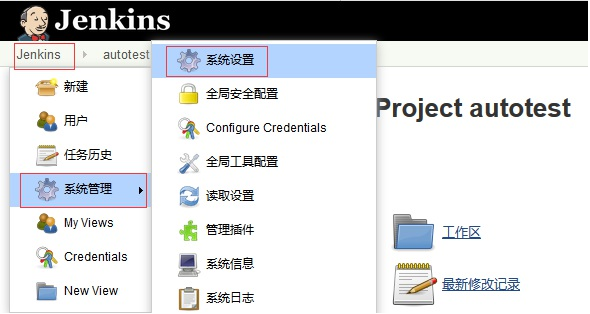
(1).选择'Jenkins'->'系统管理'->'系统设置’

5 解决控制台乱码问题
如果在控制台中输出中文字符时出现乱码,则可通过以下操作来设置字符编码
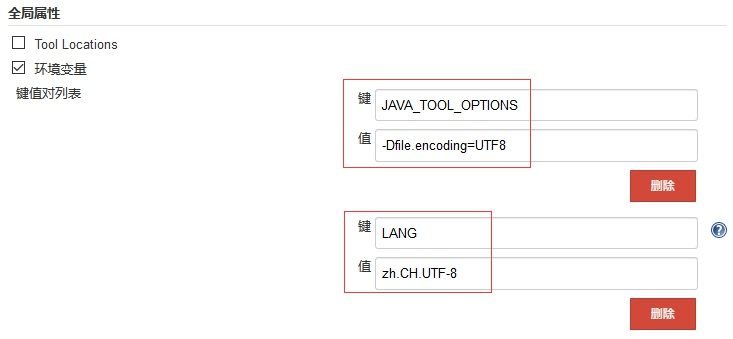
(1).打开系统管理->系统设置,在'全局属性'添加'环境变量'。LANG=zh_CN.UTF-8和JAVA_TOOL_OPTIONS=- Dfile.encoding=UTF8

6 HTML报告样式无法显示
在部署Jenkins持续集成的过程中经常会用到HTML Publisher插件来显示测试报告。 为了测试报告样式的美观以及易读,测试报告中经常会搭配CSS和JS实现自定义的样式或动画效果。
# 问题
Jenkins中在访问有自定义样式或动画效果的测试报告时,会出现样式无法正常显示的问题。
# 原因
Jenkins为了避免受到恶意HTML/JS文件的攻击,会默认将安全策略CSP设置为:
sandbox; default-src 'none'; img-src 'self'; style-src 'self';
在此配置下,只允许加载:
Jenkins服务器上托管的CSS文件
Jenkins服务器上托管的图片文件
其他形式的内容都会被禁止:JavaScript、plugins (object/embed)、HTML中的内联样式表和引用的外站CSS文 件、HTML中的内联图片和外站引用的图片文件等等 7 邮件测试报告模板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
<div>
<h2>项目信息</h2>
<ul>
<li>项目名称:project_name</li>
<li>详细测试报告:
<a href="#"></a></li> <li>触发原因:
</li>
<li>
项目Url:<a href="${PROJECT_URL}"></a>
</li>
</ul>
<hr/>
<h2>构建日志</h2>
<div></div>
<hr/>
</div>
</body>
</html> 